Die kostengünstige Alternative zur nativen App?
Progressive Web Apps, auch PWA genannt, sind die Zukunft der mobilen Apps. Aber was genau sind sie und wie können sie dir und Ihrem Unternehmen nützen? In diesem Blogbeitrag werden wir diese und weitere Fragen beantworten, damit du am Ende weißt, ob PWAs das Richtige für dich sind.
1. Was ist eine Progressive Web App?
Eine Progressive Web App (PWA) ist im Grunde eine Website, die als App fungiert. Sie können auf dem Desktop oder dem Handy angezeigt werden. PWA ermöglicht es dir, ein App-ähnliches Erlebnis auf einer Website zu haben. Diese Art von Web-Anwendung hat viele Vorteile gegenüber normalen Websites und liefert eine schnellere, nahtlosere und reaktionsfähigere Benutzererfahrung. Der Schlüssel zu PWAs ist die Technologie der Service Worker. Ein Service Worker ist ein Skript, das im Hintergrund auf dem Gerät des Benutzers ausgeführt wird und es ihr ermöglicht, den Browser bei Bedarf zur Bereitstellung von Funktionen zu verwenden. Der Service Worker hilft dabei, die Seite schneller zu machen, indem er Daten speichert und diese bei Bedarf wiederherstellen kann. Das bedeutet, dass Benutzer auch dann noch Zugriff auf Inhalte haben, wenn sie offline sind oder eine schlechte Netzwerkverbindung haben. Darüber hinaus bietet eine PWA andere Funktionen wie Offline-Support, Push-Benachrichtigungen und sogar den Zugriff auf bestimmte Hardwarefunktionen des Geräts wie Kamera oder GPS. All diese Funktionen helfen dir dabei, deinen Benutzern das bestmögliche Erlebnis zu bieten und ihnen so mehr Anreize zum Besuch deiner Website zu geben. Mit all den Vorteilen von PWAs kommt jedoch auch die Frage: Wie kann man PWAs entwickeln? Da es viel komplexer ist als normale Websites, benötigen Entwickler mehr technisches Verständnis und Know-how als gewöhnlich. Einige der Tools in der Entwicklung umfassen JavaScript-Frameworks wie React oder Angular sowie NodeJS für den Server-Code. Außerdem muss jede PWA entsprechend optimiert sein, damit alle Komponenten effizient funktionieren und die Seite schnell ladet. PWAs sind eine großartige Möglichkeit, deinen Benutzern mehr Funktionen und bessere Erfahrung zu bieten. Die Entwicklung nimmt allerdings mehr Zeit in Anspruch als normale Websites – aber es lohnt sich! Wenn man die richtigen Tools verwendet und die Entwicklung richtig plant, kann man eine hervorragende Benutzererfahrung schaffen – selbst unter schwierigen Netzwerkbedingungen oder beim Offline-Zugriff! ? Eine Progressive Web App (PWA) ist eine Website, die sich wie eine native Anwendung verhält und mit allen Vorteilen einer nativen Anwendung ausgestattet ist. Dazu gehören zum Beispiel ein Startbildschirm mit App-Symbol, Push-Benachrichtigungen und Offline-Modus.
2. Warum solltest du in Progressive Web Apps investieren?
Progressive Web Apps (PWAs) sind die Zukunft der Webentwicklung. Sie bieten ein einzigartiges Nutzererlebnis, das sich als eine äußerst rentable Investition erweist. Von erhöhter Benutzerfreundlichkeit bis hin zu verbesserter Leistung und geringeren Kosten ist es leicht zu erkennen, warum viele Unternehmen beschließen, in PWAs zu investieren. Eines der größten Vorteile von PWAs ist ihre einfache Installation. Im Gegensatz zu nativem App-Download aus dem Apple App Store oder Google Play Store müssen die Benutzer keine langwierigen Installationsschritte durchlaufen. Stattdessen können sie die App über den Browser auf ihren Geräten installieren und sofort loslegen. Ein weiterer Vorteil von PWAs ist die verbesserte Performance. Da sie nicht durch native Elemente wie Push-Benachrichtigungen oder GPS-Unterstützung belastet werden, können sie schneller geladen werden und reagieren besser auf Benutzereingaben. Dies bedeutet, dass dieselbe App auf verschiedenen Plattformen gleich gut funktioniert und das Nutzererlebnis verbessert wird. Darüber hinaus kann die Entwicklung einer PWA viel günstiger sein als die Entwicklung von Anwendungen für mehrere Plattformen. Daher ist es für Unternehmen mit begrenztem Budget oft attraktiver, in PWAs zu investieren. Ein weiterer Vorteil ist, dass sie leicht in bestehende Website-Architekturen integriert werden können und somit keinen neuen Code benötigen. Abschließend lässt sich festhalten, dass die Investition in eine Progressive Web App eine lohnende Investition sein kann. Es bietet Benutzern ein verbessertes Nutzererlebnis, erhöht die Performance und verringert gleichzeitig die Kosten für Entwickler und Unternehmen. Wenn du also deinem Unternehmen helfen willst, im digitalen Zeitalter Schritt zu halten, empfehlen wir dir dringend, in PWAs zu investieren!
3. Was sind die Vorteile im Vergleich zu nativen Apps?
Progressive Web Apps (PWAs) bieten eine Reihe von Vorteilen gegenüber nativen Apps. Zunächst einmal sind sie wesentlich billiger herzustellen und zu warten, da keine App-Stores notwendig sind und die Funktionalität von Websites genutzt werden kann. PWAs können außerdem auf allen Plattformen verwendet werden, sodass Benutzer nicht gezwungen sind, sich für eine bestimmte Option zu entscheiden. Die Benutzerfreundlichkeit ist ebenfalls ein großer Vorteil von PWAs. Sie können direkt über den Browser aufgerufen werden und müssen nicht erst heruntergeladen und installiert werden. Dies spart Zeit und Speicherplatz auf dem Gerät des Benutzers. PWAs haben auch den Vorteil, dass sie offline verfügbar sind. Dies bedeutet, dass Benutzer auch dann auf die Inhalte zugreifen können, wenn keine Internetverbindung besteht. Natürliche Apps können dies nicht immer leisten, was besonders in ländlichen Gebieten oder bei Reisen in andere Länder ein Problem sein kann. Insgesamt bieten Progressive Web Apps also eine Reihe von Vorteilen gegenüber nativen Apps. Sie sind billiger herzustellen und zu warten, benutzerfreundlich und offline verfügbar. Dies macht sie zu einer attraktiven Option für viele Unternehmen und Organisationen.
4. Beispiele für großartige Progressive Web Apps
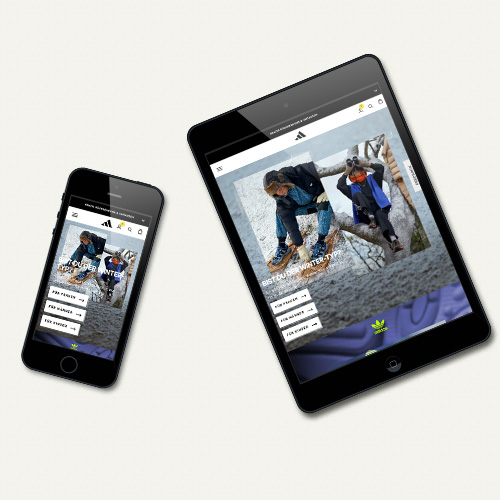
Adidas

Im Jahr 2018 wurde bei einer Studie der 1000 besten Websites im Vereinigten Königreich festgestellt, dass der Online-Shop von Adidas als unzureichend abschneidet. Im selben Jahr stellte die Marke eine PWA-Oberfläche bereit, um Mobilbenutzer ohne App zu erreichen. Ihre neue digitale Strategie betonte schnellere Benutzerregistrierung durch den Einsatz von Pop-ups in den frühen Stadien des Kaufprozesses. Das Einführungsjahr war eines der erfolgreichsten in den letzten Jahren für Adidas. Durch den Einsatz der PWA hat Adidas im Launchjahr seinen globalen Umsatz um 36% gestiegert.
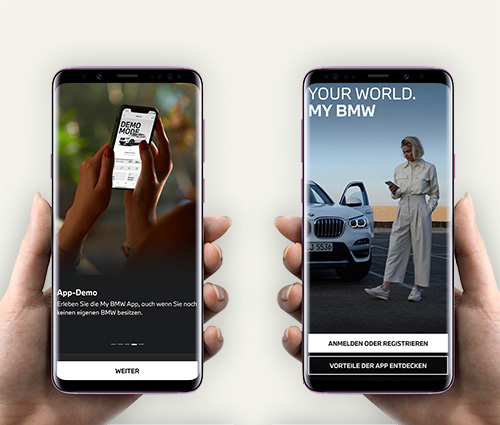
BMW

Spotify


5. Fazit
Unsere heutige Untersuchung hat gezeigt, dass Progressive Web Apps eine attraktive Lösung für viele Anwendungsfälle sind. Sie sind lauffähig auf allen wichtigen mobilen Plattformen, einfach zu integrieren, kostengünstig und modern. Wir haben über die Funktionsweise einer Progressive Web App gesprochen, sowie ihre Vorteile und wie man sie implementiert. Nutze auch du die Vorteile von Progressive Web Apps, um dein Geschäft in die digitale Zukunft zu bringen! Nimm dir die Zeit und lese weiter in unseren Beiträgen über dieses Thema und andere, um mehr über mobile Technologien zu erfahren. Progressive Web Apps lösen diverse Probleme: Schaue dir zum Beispiel unseren Beitrag für das POLKA-Projekt der Krankenkasse DAK Gesundheit an. Dort haben wir PWA-Technologie genutzt, um tausende Datensätze komfortabel für hunderte Angestellte leichter zugänglich zu machen.
